Desain template kali ini adalah bagaimana membagi header menjadi dua bagian kolom. Kalau default header blogger kan cuma satu. Nah, header itu bisa kita belah menjadi dua bagian. Nantinya elemen baru di header ini dapat digunakan untuk menempatkan widget search engine, gambar, iklan atau apa saja yang membuat elemen baru itu terisi.

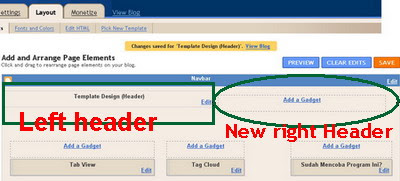
Saya sering menemukan blog dengan header yang sudah dibagi dua. Nampaknya hal ini sudah menjadi suatu kewajiban dan keharusan pada template blogger yang dipakai. Apa ia ya? Barangkali anda juga tertarik seperti saya, untuk memodifikasi header blogger. Gambar di atas sudah bisa menjelaskan kira-kira hasilnya akan seperti itu nantinya. Oke langsung saja ke cara pembuatan. Acuan tetap pada template default blogger Minima White. Nah, untuk tutorial ini saya sesuaikan dengan template blog saya.
Membagi header menjadi dua kolom
Nah, jika anda ingin melakukan perubahan dari kode CSS di atas, fokuslah hanya pada bagian yang berwarna hijau saja. Kode CSS yang lain bisa anda sesuaikan. Untuk melihat hasilnya, silahkan masuk ke Elemen Halaman. Jika langkah-langkahnya benar maka di sana sudah ada dua header. Artinya, header default sudah terbagi menjadi dua kolom header sebelah kiri dan kolom header sebelah kanan. Oke, selamat mencoba dan semoga bermanfaat.
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Hapus dan ganti semua kode tersebut dengan kode CSS ini :
#header-wrapper {
width:930px;
margin:0 auto 0px;
background:#38610B url(http://gito.bucket.com/sg7ciu.jpg) no-repeat top center;
height:180px;
}
#head-inner {
width:500px;
background-position: left;
margin-left: auto;
margin-right: auto;
float:left;
}
#header {
margin: 0px;
text-align: left;
color:#ffcc66;
}
#r_head{
width:430px;
float:left;
padding-top:10px;
}<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
Hapus kode itu dan ganti dengan kode ini :
<div id='header-wrapper'>
<div id='head-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
<div id='r_head'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
</div>
Membagi Header Menjadi Dua Kolom
Langganan:
Komentar (Atom)



